
WordPressのテーマを MakerからAnimaに変更しました。
主にデザインのかっこよさを上げる目的です。
Animaは、下記のサルワカさんの情報を参考にさせていただき選びました。
デザインはかなり上がったと思います。
カスタマイズは、Makerでそこそこ形にしてたので、ちょっといじっただけでそこまでハマりませんでしたが、唯一ソーシャルアイコンの設置だけ苦労しました。
ソーシャルアイコンはMakerには無かったからかな…(;´∀`)
※現在のソーシャルアイコンのリンク先は仮のものです。
ソーシャルアイコンの設置にハマった
【ハマりポイント1】URLの設定をする場所
最初にハマったのは、そもそもURLの設定場所。
ダッシュボードを開きまくるもどこでやるのか分からず、ググっても分からず、諦めて下記のAnima提供元が出している英語ドキュメントを読んでなんとかできました。
“How to use the new social menu”
https://www.cryoutcreations.eu/wordpress-tutorials/use-new-social-menu
ダッシュボードの外観>メニュー>カスタムリンクを開き、URLを入力(例:Twitterならhttps://twitter.com/ 等)すると、URLからアイコンを自動で判別してソーシャルサービスに合わせたアイコンを表示してくれるようです。
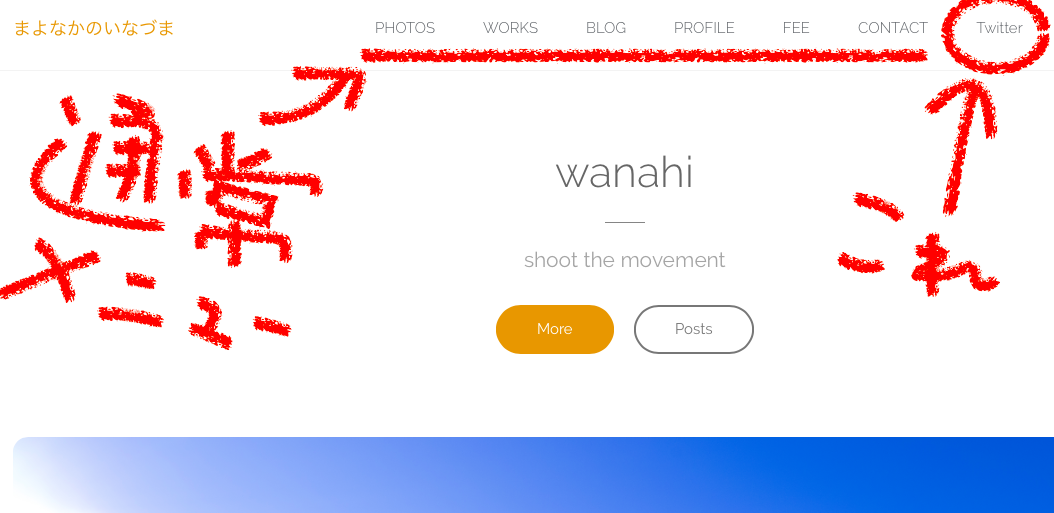
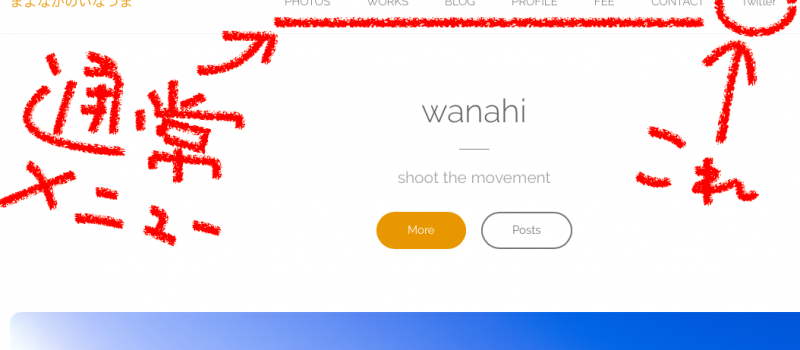
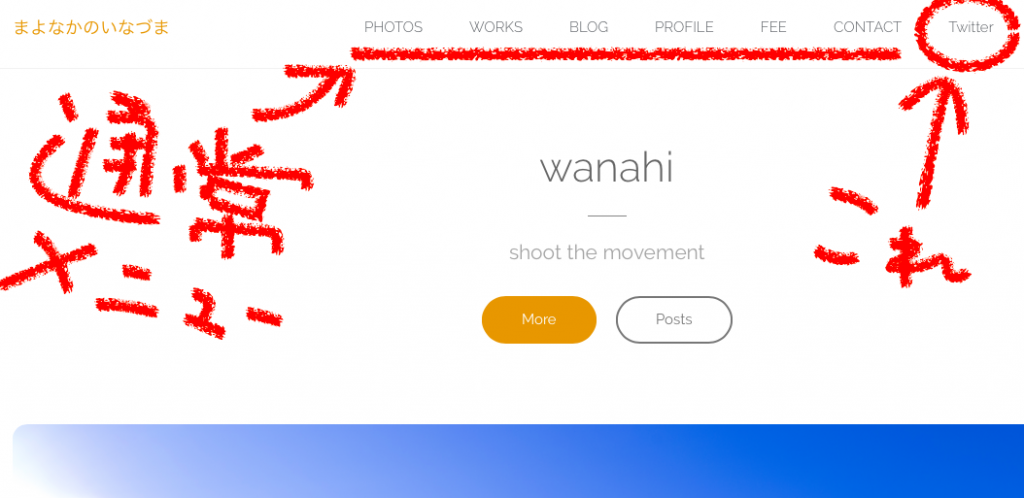
【ハマりポイント2】通常メニューと同じ場所にもリンクが表示されてしまう
ヘッダー部分だけにソーシャルアイコンを付けたかったのですが、「WORKS」や「PROFILE」といった通常のメニュー(WordPress的に言うとPrimary Navigation)と同じ場所にもSNSのリンクがメニューとして表示されてしまうという現象に悩まされてました。

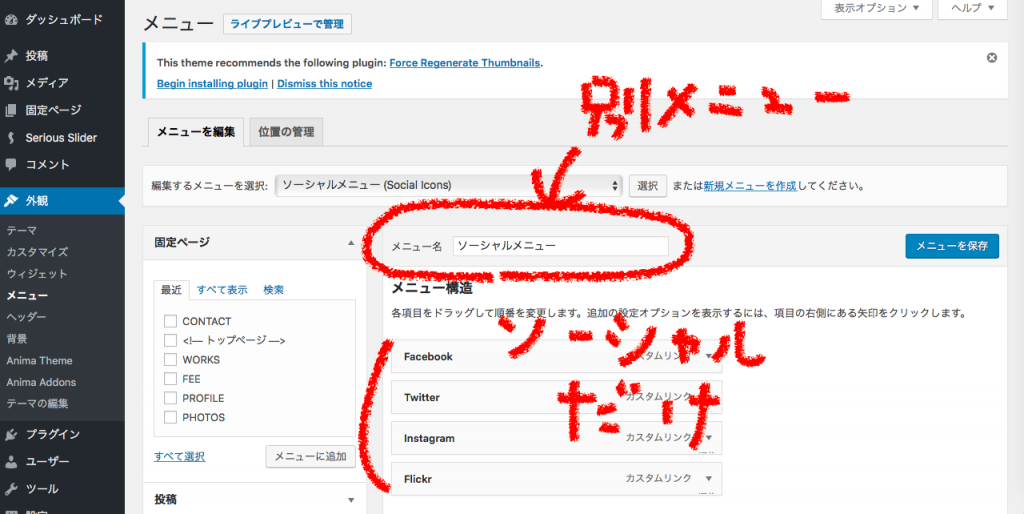
しょうがないので何度も上記の公式サポートの記事を読んで、メニューを別に分けたところ、うまくいきました!
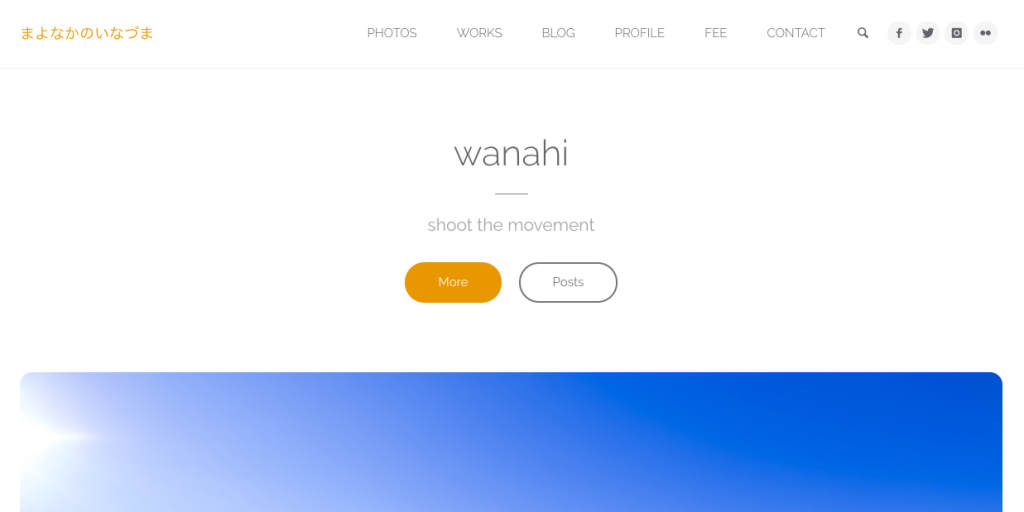
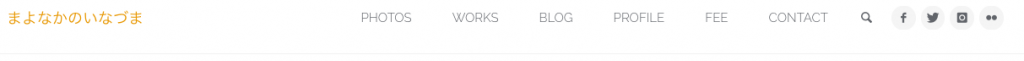
通常メニューにはソーシャルのリンクが表示されず、ヘッダーにソーシャルアイコンが表示されるように設定できました。
<変更前 メニューの設定>

<変更後>

また、通常メニューとして使っている「メニュー1」から、Social Iconsのチェックを外しました。
その結果がこちら↓

フッターも同様に設定しています。
よかったよかった。
私のハマった経験が、どなたかのお役にたてれば幸いです(^o^)
サイト構築 残タスク
- 問い合わせフォームをつける
- 作品ページに親子階層をつける
- InstagramとFacebookページの投稿のフィードをつける
- GoogleAnalyticsを入れる
- ドメインを移す
- メールの設定
- ブログ内の見出し階層のルール決め
- ブログのカテゴリーの表示がださい
まだまだあるな…
それにしても、Xserver本契約後に本業サイトを作る時って、また同じことを繰り返すかと思うとゾッとします。
サブドメインが使えればこの環境をまるっとテスト構築できないのかな。
というか、まるっと移行ができるならサブドメインとか関係ないのか…とかうだうだ考えてると頭が沸騰してきそうなので、おとなしくもう1度ゼロから作ることになるんではないかと。
2回目はきっとすんなり作れるよね(T_T)